Many bloggers are struggling to remove the date from blogger post url, are you one of them who desires to remove the date from blogger’s post permalink?
If yes, then this post is written for you! In this post, I will guide you step-by-step on how you can remove the date from blogger post url.
After following the below steps, you will be able to remove the date from blogger post url that will give your blogger blog post’s url a user-friendly look.
I will also tell you some advantages as well as some disadvantages of removing the date from blogger post url.
So, let’s get started.
If you’re using the Blogger platform for publishing your posts you must know that the blogger post url contains the month and year on its URL.
This doesn't make your content evergreen because every blog post will contain the published date on its url. So, readers may think this article is old and may not be bound to click on it.
To assure the readers that your content is evergreen and to make your url shorter, you have to remove the date from blogger post’s url.
Here’s an image showing the Blogger blog post URL.
The above URL in the image contains 2021/10 because the blog post was published in October 2021, similarly, it may have shown 2021/11 if the blog post was published in November 2021.
In the above image, the first part "https://www.amanchourasia.in" is the domain address and the second part after the "/" is called it's permalink.
It may be a reason for users to not click on your page as they can see the published date within the search engine results pages that can lead to the downfall in your Click-through rate (CTR).
To make your content evergreen you can remove date from blogger post url, but it has a lot of disadvantages that may affect the SEO of your blog and you may also lose your organic traffic from the search engines.
Before you remove the date from the blogger post url, you should have a clear understanding of its advantages and disadvantages.
Advantages of Removing Date from Blogger Post URL
Here is a list of benefits you will get if you remove the date from the blogger post url.
- It will make your post evergreen as no one can see the published date from the SERPs.
- It will make your post’s URL short, that will benefit you in On-Page SEO.
- The URL will be easy to share and remember on social media platforms.
You will get the above-mentioned advantages by removing month and year from the blogger post url.
Disadvantages of Removing Date from Blogger Post URL
If you remove the date from the blogger post url you may get some benefits but on the other side, you may get some disadvantages too, if you have an old blog with a tremendous amount of posts.
Removing month and year from a blogger post url is only beneficial for new blogs.
If you remove the date from blogger post URLs that are getting a lot of organic traffic or you have shared your post links on social media, then you can lose all your traffic and can lead to the destruction of your blog.
At first, you need to know that if you remove the date from the blogger post url and by chance a user visits the old url they will get a 404 error.
But don’t panic, you can simply set a redirect, then all the visitors visiting the old URL will be redirected to the new URL. You can follow this guide on – How to Set Custom Redirects in Blogger?
This is a very lengthy process and time-consuming process because you have to manually set the redirects.
Search engines identify the content published on the web using its url and if you made a change to it then, they have to recrawl and reindex the page in their SERPs.
Here is a list of disadvantages you will get if you remove the date from the blogger post url.
- Bad user experience if you have not created a redirect to the new page.
- Search engines will take time to index new urls and within the time you may lose your rankings as well as the traffic.
You will have to face the above-mentioned disadvantages if you remove the date from the blogger post url.
Is it Recommended to Remove the Date from Blogger Post URL?
In some cases, it is beneficial to remove the date from blogger post url but in some cases, you might have to face some Search Engine related problems.
If you have a new blog with a handful of published posts, then it’s okay to remove the date from the blogger post url.
You can get a beautiful look at your post url, that’ll make your blog post evergreen as no one can know when it was published unless and until they click on your article.
If you have an old blog with a tremendous amount of articles published, then it’s not recommended to remove the date from the blogger post url. The search engines have already indexed and ranked the articles with the old URL.
To solve this problem you can simply create a redirect from the old URL to the new URL, here’s a guide on how to do it – How to Set Custom Redirects in Blogger?
It's recommended that old blogger blog with a tremendous amount of posts should not take that risk. Furthermore, we will use a JavaScript code to remove the date from blogger post url that can increase the page load time.
Think twice before implementing this code.
How to Remove Date from Blogger Post URL?
I will now guide you on how you can remove date from blogger post url.
Step 1. At first, you need to go to the Blogger dashboard i.e. Blogger.com.
Step 2. Go to the Themes Section and click on the Edit HTML button.
Step 3. Copy the code given below.
<script type='text/javascript'>
//<![CDATA[
// BloggerJS v0.3.1
// Copyright (c) 2017-2018 Kenny Cruz
// Licensed under the MIT License
var urlTotal,nextPageToken,postsDatePrefix=!1,accessOnly=!1,useApiV3=!1,apiKey="",blogId="",postsOrPages=["pages","posts"],jsonIndex=1,secondRequest=!0,feedPriority=0,amp="&"[0];function urlVal(){var e=window.location.pathname,t=e.length;return".html"===e.substring(t-5)?0:t>1?1:2}function urlMod(){var e=window.location.pathname;"p"===e.substring(1,2)?(e=(e=e.substring(e.indexOf("/",1)+1)).substr(0,e.indexOf(".html")),history.replaceState(null,null,"../"+e)):(e=(e=postsDatePrefix?e.substring(1):e.substring(e.indexOf("/",7)+1)).substr(0,e.indexOf(".html")),history.replaceState(null,null,"../../"+e))}function urlSearch(e,t){var n=e+".html";t.forEach(function(e){-1!==e.search(n)&&(window.location=e)})}function urlManager(){var e=urlVal();0===e?accessOnly||urlMod():1===e?getJSON(postsOrPages[feedPriority],1):2===e&&(accessOnly||history.replaceState(null,null,"/"))}function getJSON(e,t){var n=document.createElement("script");if(useApiV3){var o="https://www.googleapis.com/blogger/v3/blogs/"+blogId+"/"+e+"?key="+apiKey+"#maxResults=500#fields=nextPageToken%2Citems(url)#callback=bloggerJSON";nextPageToken&&(o+="#pageToken="+nextPageToken),nextPageToken=void 0}else o=window.location.protocol+"//"+window.location.hostname+"/feeds/"+e+"/default?start-index="+t+"#max-results=150#orderby=published#alt=json-in-script#callback=bloggerJSON";o=o.replace(/#/g,amp),n.type="text/javascript",n.src=o,document.getElementsByTagName("head")[0].appendChild(n)}function bloggerJSON(e){var t=[];if(useApiV3||void 0===urlTotal&&(urlTotal=parseInt(e.feed.openSearch$totalResults.$t)),useApiV3){try{e.items.forEach(function(e,n){t.push(e.url)})}catch(e){}nextPageToken=e.nextPageToken}else try{e.feed.entry.forEach(function(n,o){var r=e.feed.entry[o];r.link.forEach(function(e,n){"alternate"===r.link[n].rel&&t.push(r.link[n].href)})})}catch(e){}urlSearch(window.location.pathname,t),urlTotal>150?(jsonIndex+=150,urlTotal-=150,getJSON(postsOrPages[feedPriority],jsonIndex)):nextPageToken?getJSON(postsOrPages[feedPriority]):secondRequest&&(nextPageToken=void 0,urlTotal=void 0,jsonIndex=1,secondRequest=!1,0===feedPriority?(feedPriority=1,getJSON("posts",1)):1===feedPriority&&(feedPriority=0,getJSON("pages",1)))}function bloggerJS(e){e&&(feedPriority=e),urlManager()}bloggerJS();
//]]>
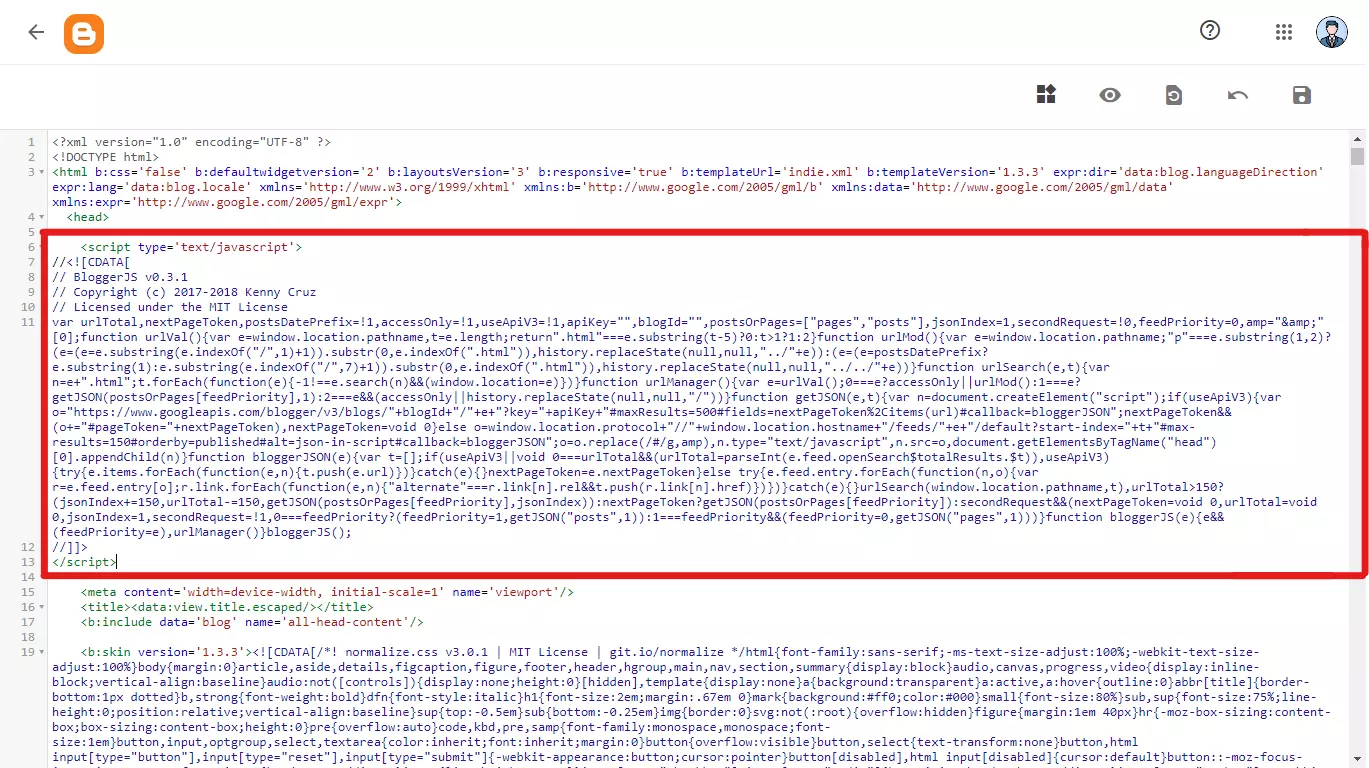
</script>Step 4. Paste the code just below the <head> tag, as shown in the below image.

Step 5. Click on Save! and you're done with removing the date from blogger post url..
That’s it! You have to just perform the stated steps in your blogger website to remove date from blogger post url.
FAQs
Here are some FAQs related to how you can remove date from blogger post url.
-
By following this guide you can remove the published date from blogger post url.
-
It's easy to remember short urls rather than long urls.
-
Yes, as it a JavaScript code it may impact the page speed of your blog.
Conclusion
Removing the date from the blogger post url is very much beneficial for the blog owners with a handful of articles. But if you have a tremendous amount of published posts in your blog then you can face some issues.
After implementing this code in your blogger website you will have a minimalistic as well as an easy to remember URL in your blogger posts permalink, it also enables you to create evergreen posts that’ll help you in gaining more organic traffic.
Do tell us your suggestions or how you felt after reading this article in the comments below. Thank you for your encouragement in reading this article.


.png)








0 Comments